Einleitung
Schon von Anfang an war klar, dass die von einer Künstlerin gestalteten Interfaces nicht gerade durch die Decke gingen. Es fehlte an professionellem Feinschliff und an Designkonventionen. Jede kleine Änderung brachte das gesamte Aussehen durcheinander.
Der Plan: ein smartes und elegantes Design entwickeln, das eine gute Nutzererfahrung liefert. Die Software soll Teamleiter und Mitarbeiter dazu ermutigen, Teams zu formen, Lern-Sprints zu starten, wichtige Sprints zusammenzufassen und sich mit KI-Inhalten weiterzuentwickeln. Das Ziel ist, den Workflow zu vereinfachen.
Ich habe auf Tools wie Figma, Miro, Playbook UX und Notion gesetzt, um das Ganze im Team abzustimmen. In dieser Case-Study zeige ich euch, wie ich die Herausforderungen eines EdTech-Startups angegangen bin, um eine benutzerzentrierte Lernerfahrung zu liefern.
Das Problem definieren
Der erste Schritt war, die größten UX-Probleme zu verstehen. Als ich ins Team kam, waren die User Interfaces outdated und kompliziert. Sie entsprachen weder den Industriestandards noch modernen Designpraktiken, was zu einem unübersichtlichen Benutzererlebnis führte. Das System war schwer zu navigieren, vor allem in der Einführungsphase, die von Anfang an viel Interaktion und zahlreiche Erklärungen an den Nutzer erforderte. Das machte die Nutzung frustrierend und chaotisch.
Ein weiteres großes Problem war die schlechte Skalierbarkeit. Selbst kleine Anpassungen konnten alles durcheinander bringen. Das war echt hinderlich, weil die Plattform flexibel sein muss, um unterschiedliche Lernziele, Nutzerpräferenzen und Teamziele zu berücksichtigen. Für ein agiles Startup in der Konzept-Phase ist es entscheidend, flexibles Design zu haben, um Anpassungen zu minimieren und Ressourcen zu schonen.
Auszug aus umfangreicher Analyse
-
Fehlende klare Hierarchie unter den Schnittstellenkomponenten
-
Überladenes Interface durch unnötige optionale Elemente
-
Unsicherheit bezüglich größenorientierter Betonung von Elementen
-
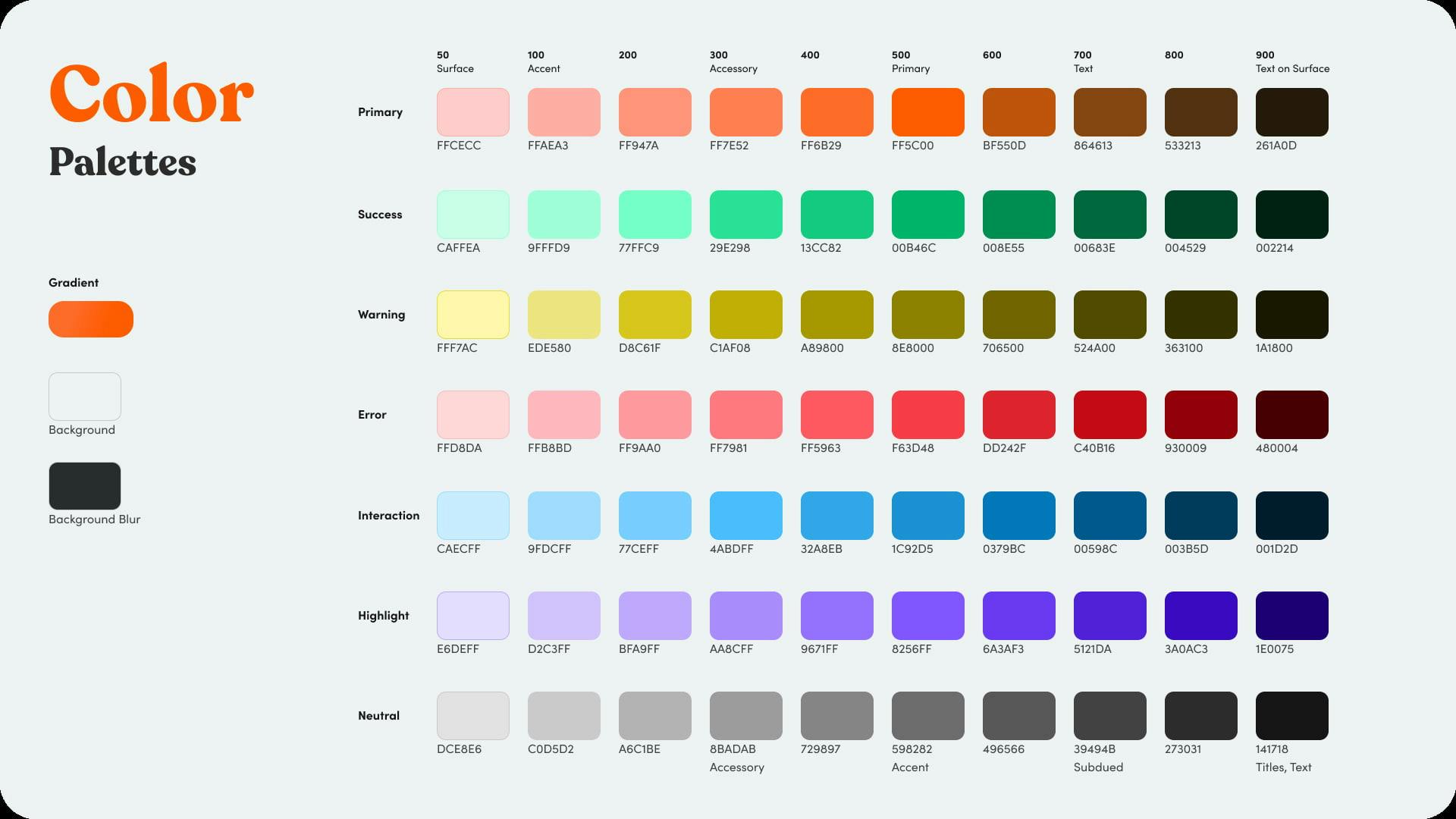
Fehlendes Farbschema, insbesondere für interaktive Komponenten
-
Bedeutender ungenutzter Raum, der das Gesamtlayout verschiebt
-
Interaktionskonzept, das von herkömmlichen Konventionen abweicht
-
Optionale Navigation nimmt übermäßigen Raum 'above the fold' ein
-
Die Titelformatierung ist nicht skalierbar, längere Titel stören die Komponente
-
Mehrdeutige Ikonografie mit verschiedenen Stilen und Verwendungen
-
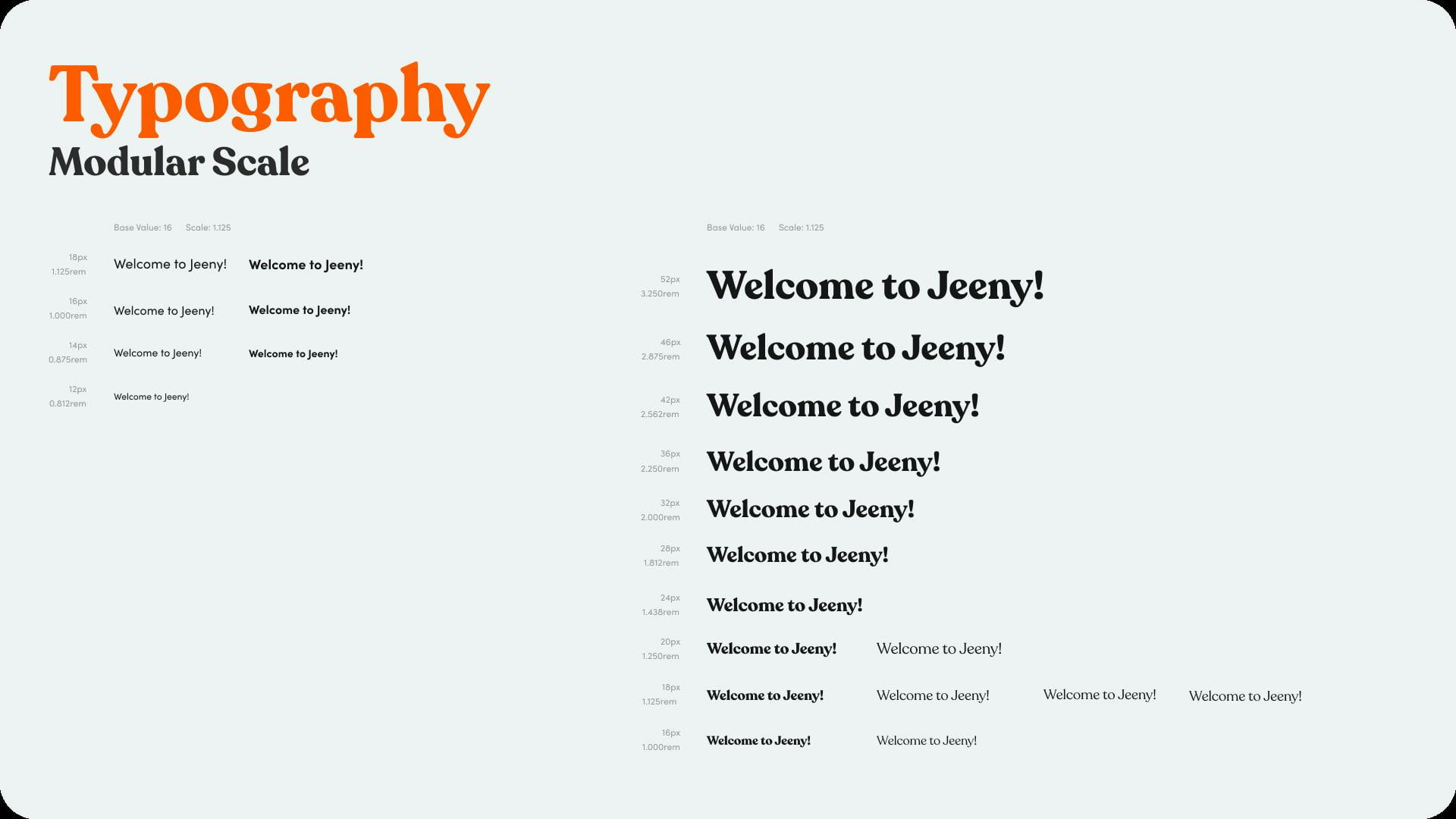
Fehlende klare typografische Richtlinien, unleserliche Schriftart
-
Mangelnde Berücksichtigung von Extremfällen, z.B. bei mehr als zwei Tags
Um diese Probleme besser zu verstehen, habe ich mit unserem Produktteam zusammengearbeitet, um mit verschiedenen Methoden relevante Daten zu sammeln. Dazu gehörten Interviews mit Nutzern und Interessenvertretern. Durch diese Umfragen sollte es uns gelingen, das Nutzerverhalten besser zu verstehen und sich in ihre Erfahrungen einzufühlen.
Nutzerforschung
Ein wesentlicher Bestandteil des Entwicklungsprozesses der L&D-Software war eine eingehende Untersuchung der Nutzererfahrung durch verschiedene Forschungs- und Testaktivitäten. Das Hauptziel dieses intensiven Prozesses war es, potenzielle Schwachstellen zu identifizieren, zu verstehen, wie die Nutzer mit dem Produkt interagieren, und Möglichkeiten zur Verbesserung des Nutzererlebnisses zu entdecken.
In enger Zusammenarbeit mit der Research-Agentur Brilliant Experience begann das Team mit einer eingehenden qualitativen Untersuchung. Das Ergebnis war eine Reihe gut definierter Personas, die die wichtigsten Nutzerkategorien - einzelne Mitarbeiter, Teamleiter und leitende Angestellte, die für die Festlegung und Bewertung von Lern- und Entwicklungsstrategien im gesamten Unternehmen verantwortlich sind - klar umrissen. Mit ihren Einblicken in ihre Motivationen, Herausforderungen und Produkterwartungen erwiesen sich diese Personas als unverzichtbar für die Steuerung von Entwicklungsinitiativen.
Nutzertests waren ein wichtiger Teil unserer Forschungsstrategie. Sie umfassten mehrere Schritte - Ideenfindung, Hinterfragen von Hypothesen, Entwicklung von Low-Fidelity-Prototypen und Durchführung von unmoderierten Nutzertests mit PlaybookUX. In regelmäßigen Sitzungen wurde die Leistung des Prototyps bewertet, und jedes Feedback aus den Nutzertests wurde sorgfältig auf unsere Hypothesen analysiert und lieferte unschätzbare Erkenntnisse für die iterative Verbesserung des Produkts.
Research Prototypen für Nutzerumfragen
Während unserer Recherche testeten wir die innovativen Lern- und Entwicklungskonzepte der "Lernsprints" und "Snipboards". Einzigartige Funktionen wie die Erstellung von thematischen "Leinwänden" zur Organisation von Wissen und der Austausch von Erkenntnissen mit Kollegen wurden als wertvolle Ergänzungen des Produkts erkannt.
vorher
nachher
Unsere Recherche zeigte deutlich, dass Nutzer einfachen Zugang zu Lerninhalten wollen und schnell entscheiden möchten, was wertvoll für sie ist. Interessanterweise erkennen sie den Wert einer personalisierten Erfahrung, es fehlt ihnen allerdings das Verständnis für die Strukturen ihrer Lücken.
Aus dem Feedback der Führungskräfte wurde klar, dass sie L&D-Ziele mit OKRs abstimmen wollen, zudem sollten die Fähigkeiten ihrer Teams für sie offen ersichtlich sein und eine einfache Möglichkeit, die Lernfortschritte ihrer Teammitglieder zu verfolgen, sollte bereitgestellt werden.
Indem wir das Nutzer-Feedback in den Produktentwicklungsprozess integrieren, kann das L&D-Softwareprojekt seine Nutzererfahrung erheblich verbessern. Dies ist essentiell für den Produkterfolg, die Kundenzufriedenheit und die Umsatzsteigerung.
Eine Lösung entwerfen
Nach einem Exkurs in einen Branding Workshop..
.. und umfangreichen Recherchen und User Journey Definitionen..
..begann ich mit den Erkenntnissen mögliche Lösungen zu skizzieren und erste Wireframes zu erstellen.
vorher
nachher
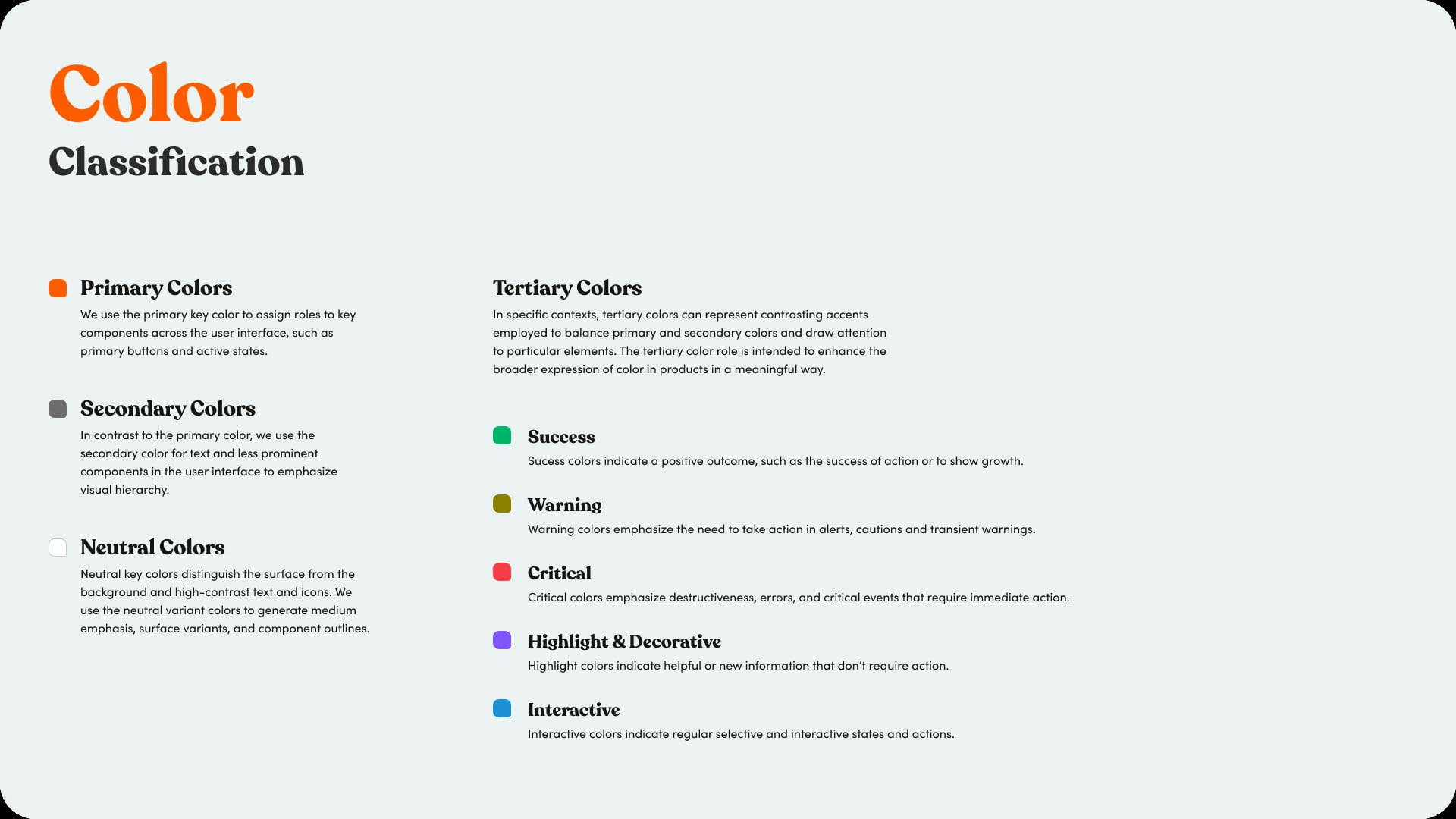
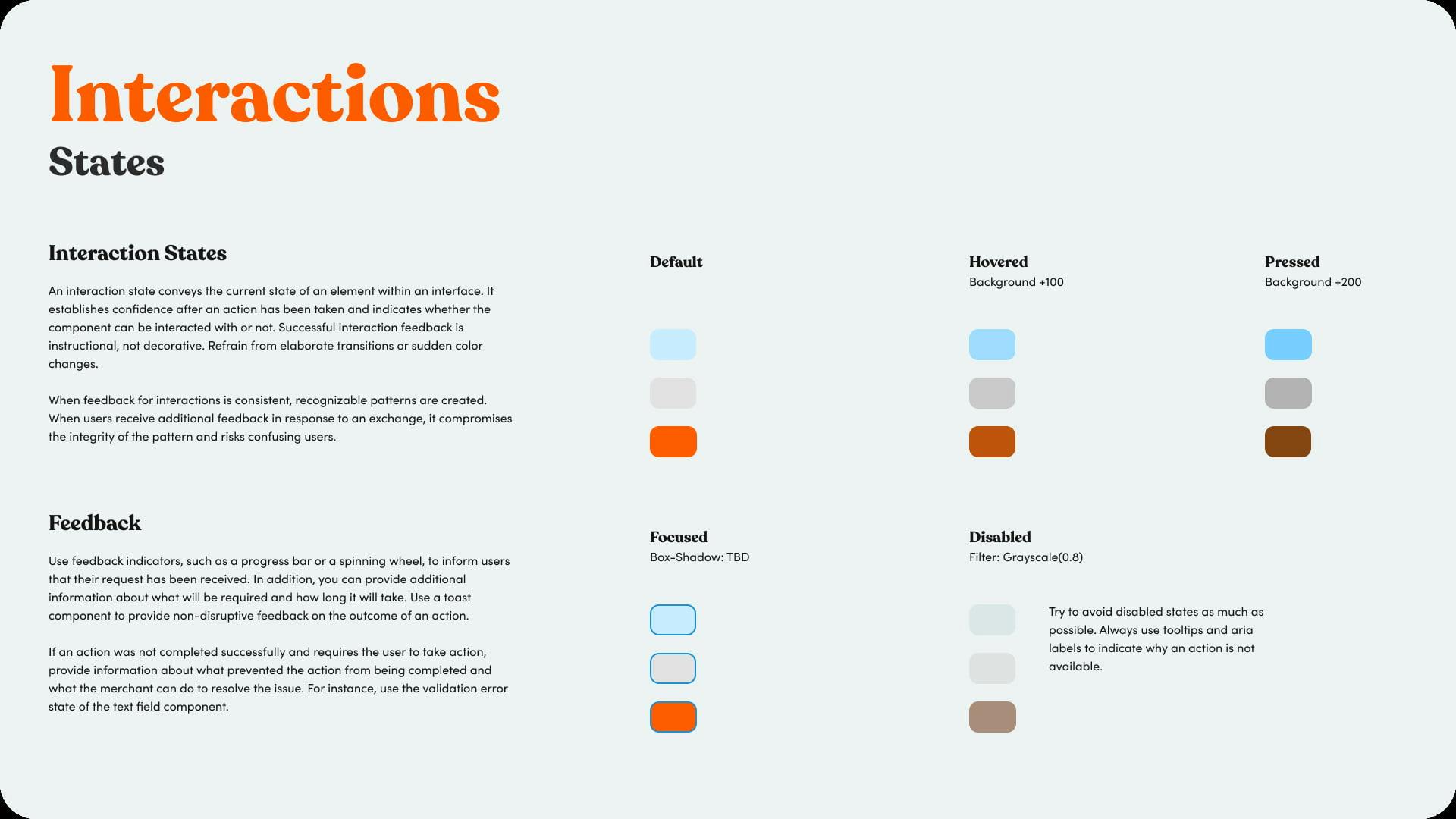
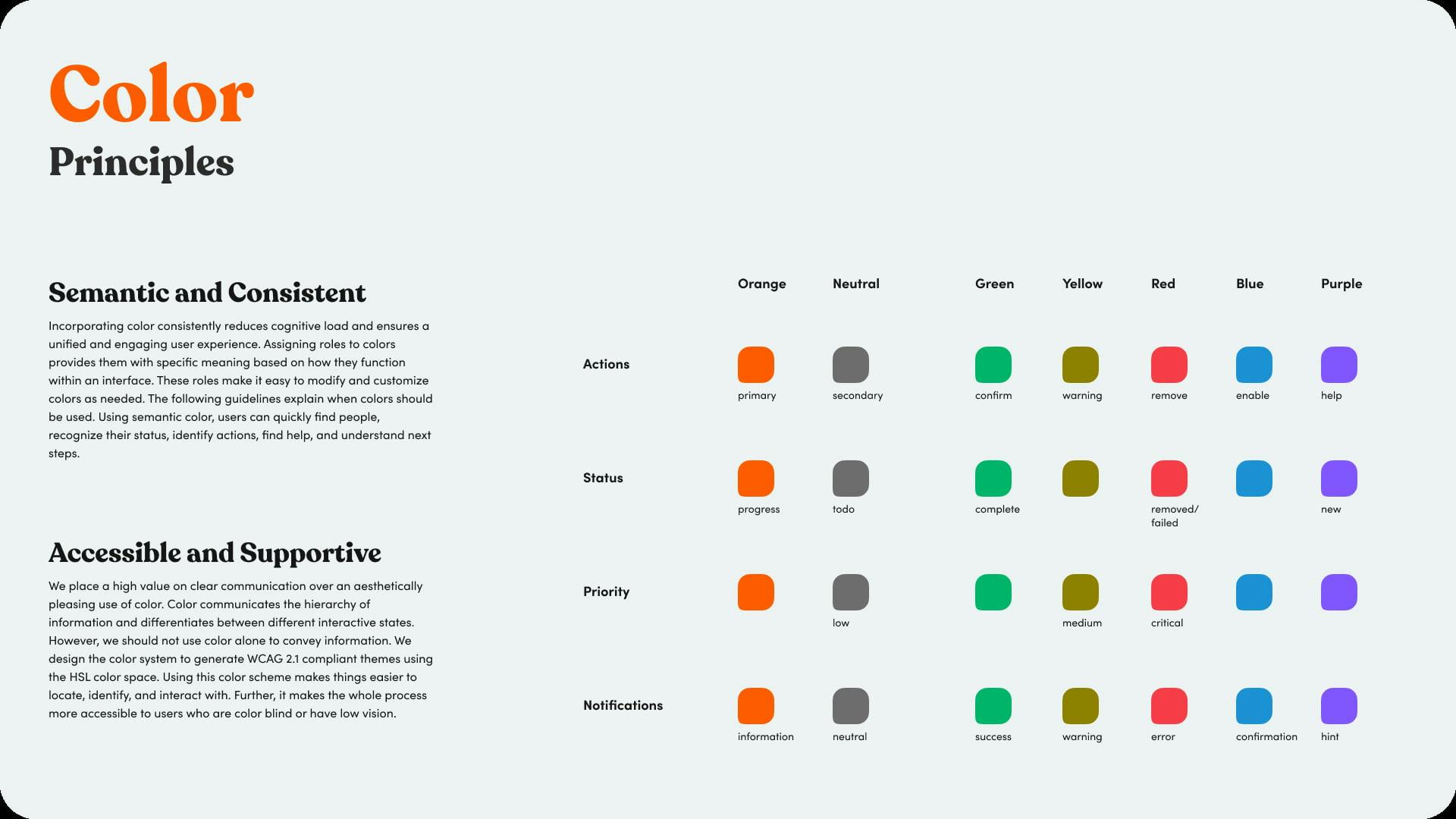
Eine wichtige Maßnahme vorab war die Erstellung eines Designsystems mit grundlegenden Richtlinien, inhaltsspezifischen Komponenten, Theming-Richtlinien und Mustern. Dieser Rahmen stellte sicher, dass künftige Änderungen oder Erweiterungen der Plattform mit dem Gesamtdesign übereinstimmen und so künftige Designinkonsistenzen und Skalierbarkeitsprobleme vermieden werden.
Ich habe die Benutzerführung sorgfältig analysiert, um sicherzustellen, dass die neuen Designs intuitiv und einfach sind. Ich habe den Prozess gestrafft, um unnötige Schritte oder Interaktionen zu reduzieren. Die Benutzeroberfläche wurde so vereinfacht, dass die Nutzer relativ einfach durch die Plattform geführt werden, von der Onboarding-Phase über die Teambildung bis hin zur Erstellung von kollaborativen Lernsprints.
vorher
nachher
vorher
nachher
vorher
nachher
Die Verbesserung des Designs der Plattform hat in Tests das Engagement der Nutzer und die Gesamtzufriedenheit deutlich erhöht.
Iteration und Umsetzung
Der Entwurfsprozess konzentrierte sich stark auf Iteration und Verfeinerung. Jeder Prototyp wurde innerhalb des Produktteams und von einer Gruppe von Nutzern und Interessenvertretern, die kritisches Feedback gaben, gründlich getestet. Jede Feedbackrunde führte zu weiteren Iterationen, bis eine Lösung gefunden war, die den Bedürfnissen aller Beteiligten entsprach.
Während des iterativen Prozesses entwickelte sich das Design von Low-Fidelity- zu High-Fidelity-Wireframes, die neben visuellen und interaktiven Elementen auch detailliertere Anmerkungen enthielten. In dieser Phase fand auch die meiste Zusammenarbeit im Projekt statt. Durch die ständige Kommunikation zwischen dem Design-, dem Entwicklungs- und dem Produktteam wurde sichergestellt, dass die Designentscheidungen auf dem basieren, was sowohl aus der Design- als auch aus der Entwicklungsperspektive machbar war.
vorher
nachher
Gleichzeitig wurde sorgfältig darauf geachtet, das Design auf die spezifischen Bedürfnisse der in der Forschungsphase identifizierten User Personas zuzuschneiden. Das Design wurde auf die individuellen Lernziele, die inhaltlichen Präferenzen und die allgemeine Nutzererfahrung zugeschnitten.
vorher
nachher
Wir integrierten die Entwürfe in Sprints und Meilensteine für eine einfache und reibungslose Umsetzung. Alle Designelemente wurden den Entwicklern in einem leicht verständlichen Format übergeben, um sicherzustellen, dass die Ausführung mit dem geplanten Design übereinstimmt und der Umsetzungsprozess effizient und reibungslos verläuft.
Bei der Erstellung dieser Entwürfe war es mir wichtig, eine logische und konsistente Navigation auf der gesamten Plattform zu schaffen, wichtiges visuelles Feedback zu den Nutzerinteraktionen zu geben und sicherzustellen, dass der Zweck jeder Seite klar ist. Um diese Ziele zu erreichen, wurden Farbe, Typografie und Bildmaterial mit Bedacht eingesetzt, um ein ästhetisches Gleichgewicht und eine visuelle Hierarchie zu erreichen und die Applikation benutzerfreundlich und ansprechend zu gestalten.
vorher
nachher
Ergebnisse und Überlegungen
Das Redesign hatte einen durchschlagenden Effekt. Das Feedback der Nutzer war positiv und deutete auf eine deutliche Verbesserung der Benutzerfreundlichkeit der Plattform hin. Die Nutzer schätzten vorwiegend den strafferen Einführungsprozess, die höhere Flexibilität des Systems, die verbesserte Benutzeroberfläche und das insgesamt schicke neue Design.
Unter dem Gesichtspunkt der Benutzerfreundlichkeit wurde das neue Oberflächendesign deutlich verbessert, wodurch die kognitive Belastung der Nutzer verringert und das System intuitiver navigiert werden kann. Außerdem stellt das neue Designsystem sicher, dass künftige Aktualisierungen und Änderungen die Konsistenz und Einheitlichkeit der gesamten Produktpalette gewährleisten.
vorher
nachher
Dieses Projekt hat mir gezeigt, dass 'Form Follows Function' noch wichtiger für Startuos ist. Es hat die Bedeutung von Nutzerforschung und wiederverwendbaren Designelementen unterstrichen, um alles leicht skalierbar zu halten. Es hat auch gezeigt, dass UX ein fortlaufender Prozess ist und immer Raum für Verbesserung bleibt.
Trotz aller Herausforderungen war es sehr lohnend, sich den Schwierigkeiten zu stellen, fundierte Entscheidungen zu treffen und laufend zu iterieren. Was als konzeptionelle Verbesserung begann, entwickelte sich zu einer Lösung, die die Nutzerzufriedenheit erheblich steigerte.