Das Ziel
Nomitri hat einen echten Meilenstein vor sich: Die App soll weltbekannten Einzelhändlern als Self-Checkout-Lösung präsentiert werden. Das Konzept? Einfach: Das Smartphone wird am Einkaufswagen befestigt und scannt automatisch beim Einkaufen die eingelegten Lebensmittel.
Ein Haken? Bisher hat das Team keinen Designer. Die Gestaltung der Benutzeroberfläche wurde bisher von den Entwicklern übernommen. Nomitri braucht ein zielorientiertes und schön gestalteten User Experience, das auf die Bedürfnisse der Endnutzer perfekt zugeschnitten ist.
Alte Designs
Analyse
In einem Tagesworkshop in Berlin tauchten wir mit den Köpfen und Tech-Meistern von Nomitri tief ein. Die Fragen: Wie soll Nomitri auf dem Markt strahlen? Wer ist unser Publikum und was erwartet es von der App? Haben wir Daten zum Nutzerverhalten, die uns helfen könnten? Dieser Austausch war der Grundpfeiler des Designs, auf dem wir später aufbauen konnten.
Exkurs: Dev & UX
In diesem Prozess durften wir eine wichtige Frage nicht außer Acht lassen: Wie lässt sich das Design am besten an das Entwicklungsteam übergeben? Denn selbst das ansprechendste und am sorgfältigsten durchdachte Design ist wertlos, wenn es die Entwicklung in unverhältnismäßiger Weise verlangsamt. Dank meiner früheren Erfahrungen in der Softwareentwicklung konnten wir schnell Aspekte identifizieren, die wir bei der Entwicklung berücksichtigen mussten.
Die aktuelle Lösung
Nachdem wir die strategische Position herausgearbeitet hatten, holten wir die bestehende App ans Tageslicht und analysierten sie. Das Ziel war es, die gegenwärtigen sowie zukünftigen Nutzungsbereiche zu entschlüsseln und ihre Funktionalität auf den Prüfstand zu stellen. Als unser Workshop seinen Abschluss fand, hatten wir eine Sammlung von Erfahrungsberichten der Nutzer - den sogenannten 'User Stories' - geschaffen, die das Fundament und die Meilensteine für unser Projekt darstellten. Dazu gehörten wichtige Elemente wie:
- Designrichtlinien
- Bibliothek der Komponenten
- Regeln für den Inhalt
- User Journeys
- Nutzeroberfläche & Präsentation
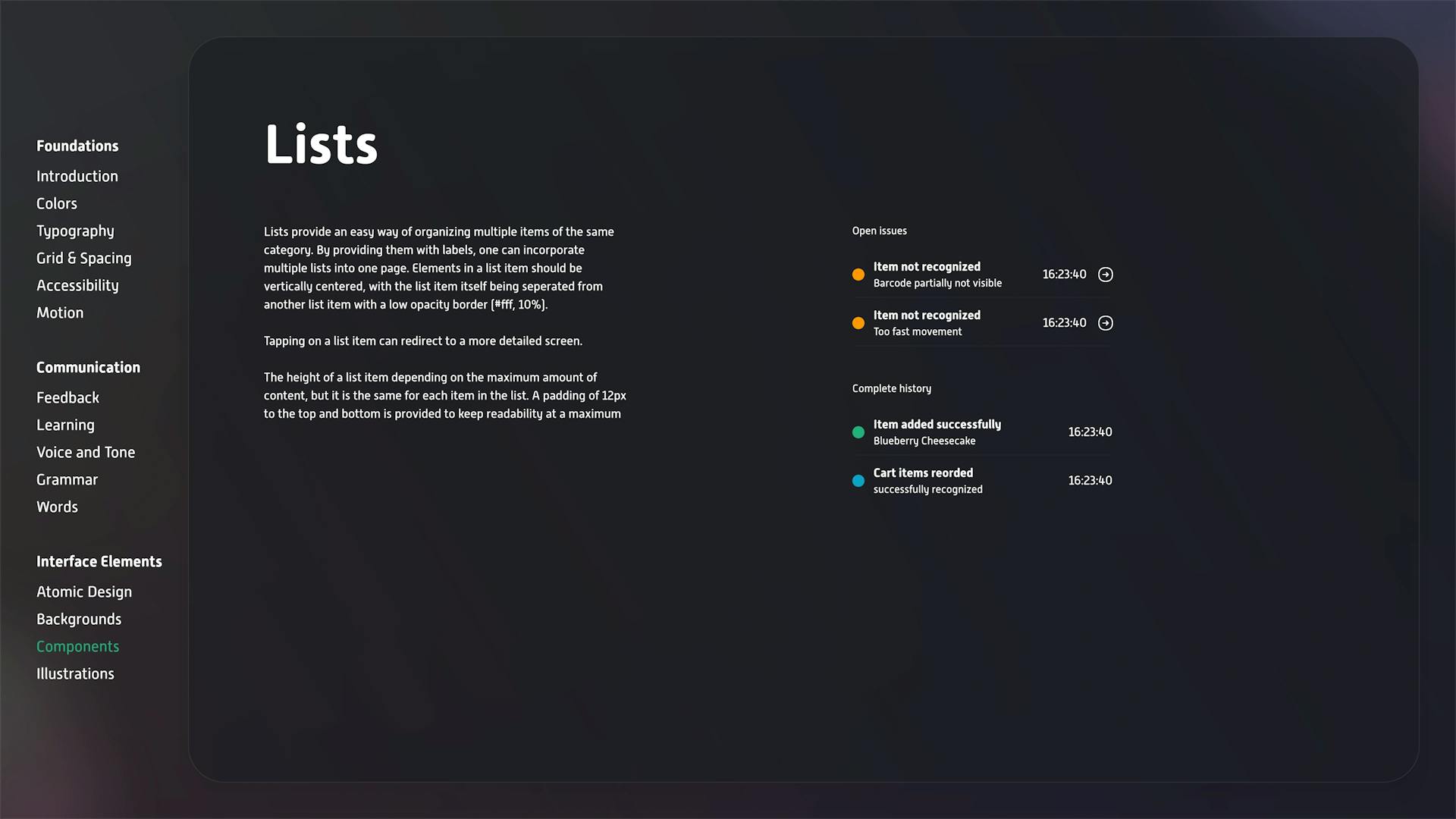
Design System: Kommunikation
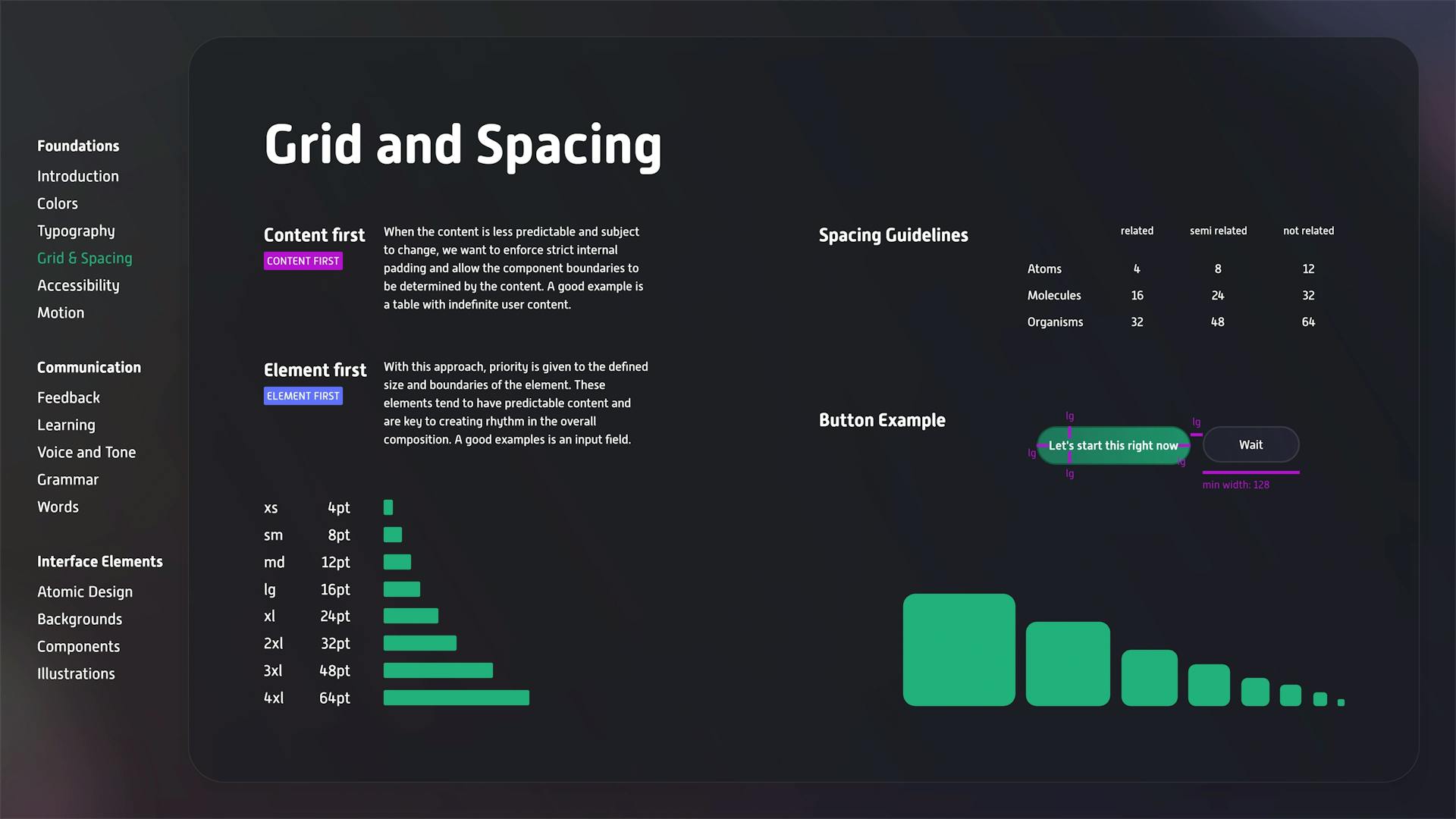
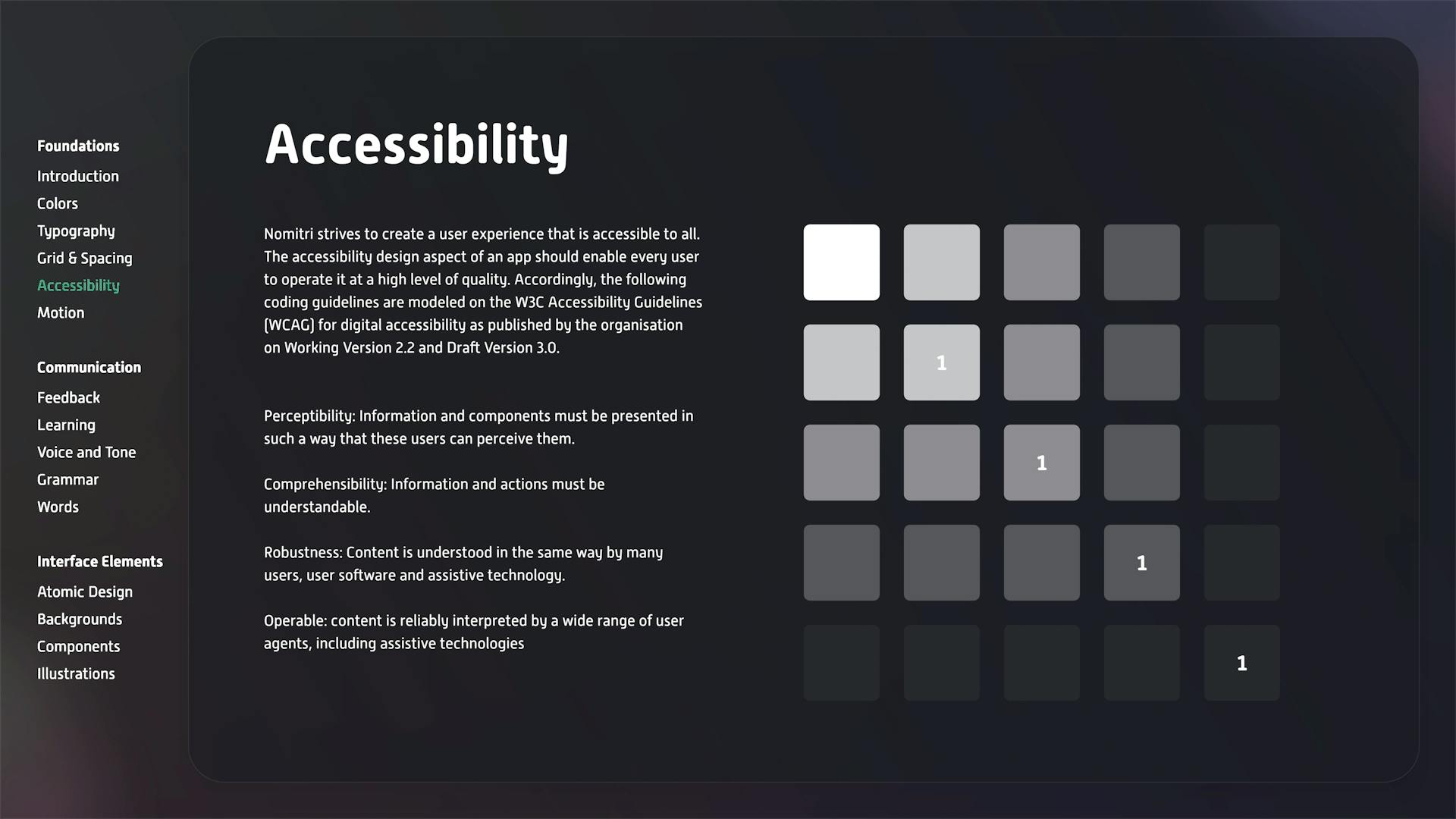
Grundlagen
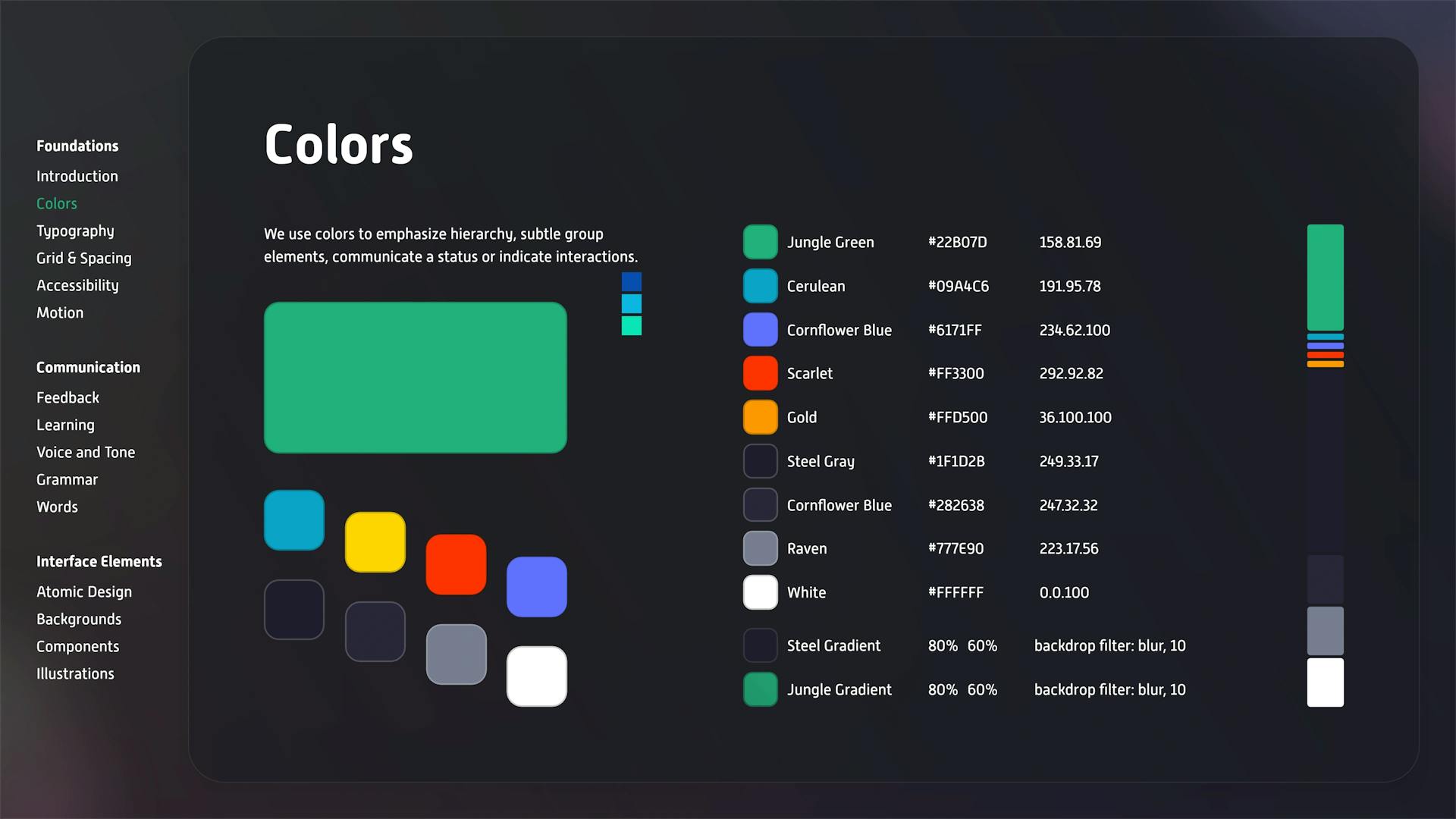
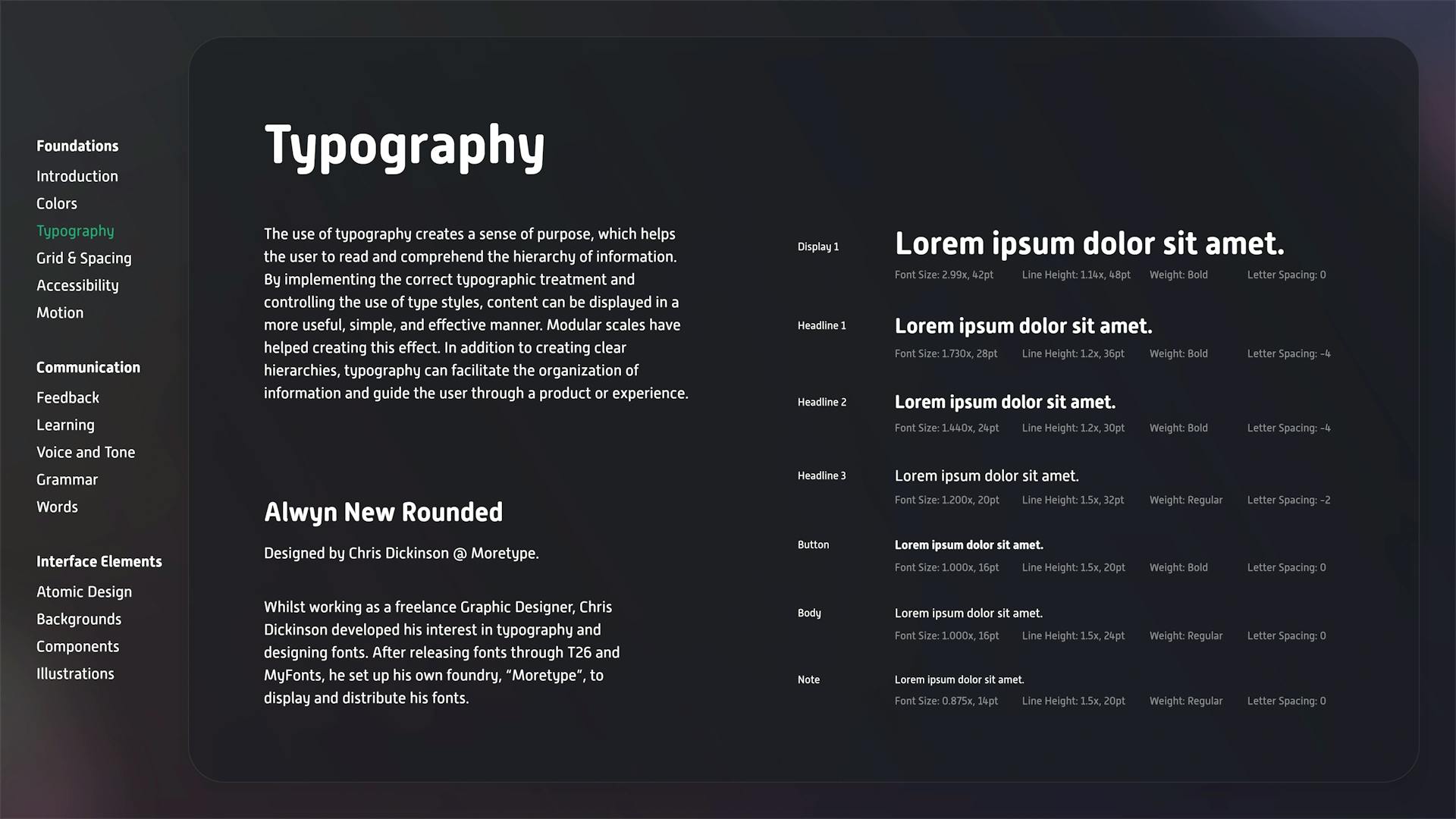
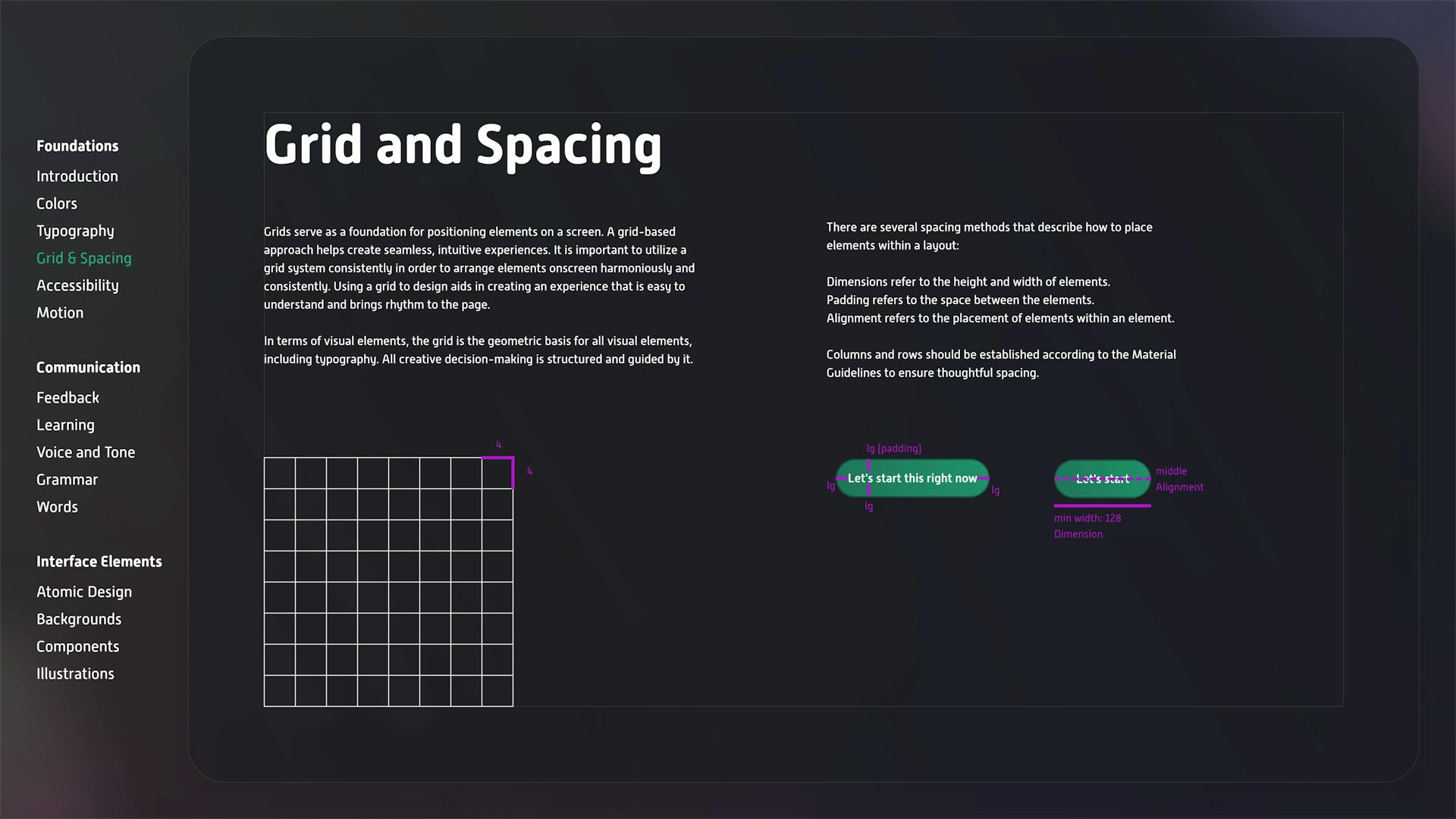
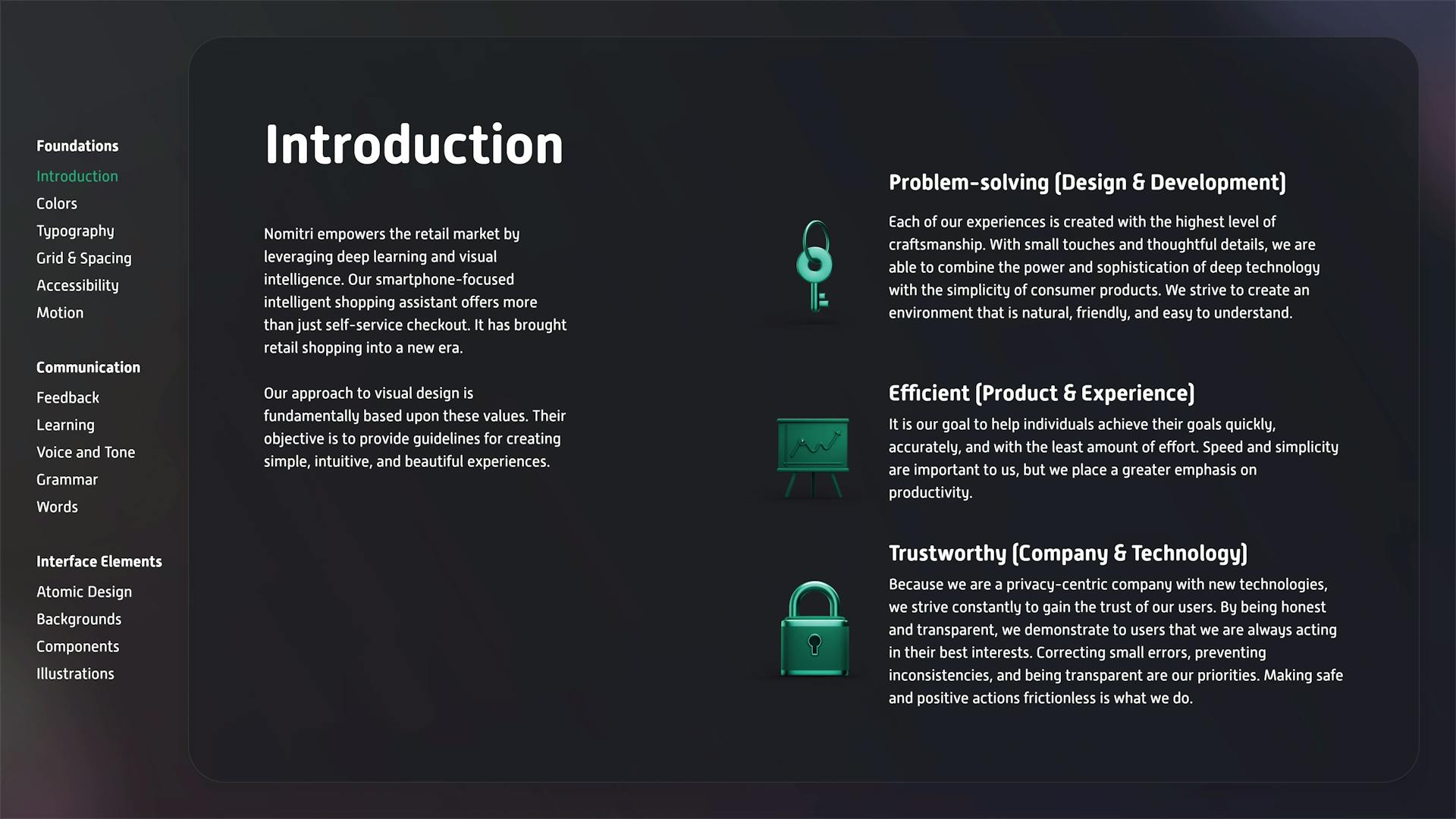
Als ersten Schritt formte ich ein Design-System, das mit lebendigen Farben und spielerischen Elementen spricht. Einfache Formen bei den Komponenten lassen Intuition statt komplizierter Anweisungen das Ruder übernehmen. Mit einer sorgfältig ausgewählten Farbpalette und gut durchdachten Typografie- und Abstandsregeln unterstützt das Design-System eine skalierbare und stimmige Gestaltung der App.
Kommunikationsleitlinien
Die App von Nomitri lebt von Kommunikation. Es ist ganz natürlich, dass der Nutzer beim Scannen von Lebensmitteln nicht ständig auf sein Smartphone schaut.
Zudem wird die KI auf Fehler stoßen. Der Scan kann fehlschlagen, eventuell weil ein Produkt zu schnell in den Einkaufswagen gelegt wurde.
Die Bereitstellung von Feedback ist ein entscheidender Schritt, um sicherzustellen, dass eine Künstliche Intelligenz ihren Zustand und ihre Absichten effektiv an die Nutzer vermitteln kann. Eine ehrliche und transparente Kommunikation stärkt das empfundene Sicherheitsgefühl und die Zufriedenheit der Nutzer. Gleichzeitig verleiht sie den Daten ein gewisses Leben und verleiht komplexesten Berechnungen einen menschlichen Touch.
Animationen
Animationen bei Nomitri sind mehr als nur hübsche Dekoration. Sie verkörpern den dynamischen Charakter des Start-ups, indem sie Bezüge zwischen Elementen betonen, Zustände und Handlungen aufzeigen und Feedback liefern. Sie machen noch mehr: Wir nutzen Animationen, um Emotionen hervorzurufen und der Künstlichen Intelligenz einen Weg zu geben, um auf entspannte und spielerische Weise zu kommunizieren. Die Art und Weise, wie wir uns bewegen, spricht Bände - und Nomitri lässt die Animationen das Gespräch führen.
Scan Animation
QR Code Scan
Manchmal sind es die kleinen Details, die einen großen Unterschied ausmachen. Eine subtile Animation kann das Gefühl einer aktiven Scanfunktion enorm verstärken. Nomitri setzt auf eine bewährte Methode: Ein schlanker Strahl vollzieht eine stetige Reise von der einen Seite zur anderen und verleiht so dem Scanvorgang Leben. Die App sagt mit jeder Bewegung: "Ich bin am Arbeiten, du kannst entspannt einkaufen."
Scan Dots
Kreise sind schlichtweg Wunderkinder der Animation - ihre einfache, vertraute Form und ihre Geometrie helfen sie uns, komplexe Vorgänge klar und verständlich zu machen. Bei Nomitri spielen sie eine zentrale Rolle. Sie werden genutzt, um Status und Fortschritt zu kommunizieren.
Scan Blur
Der Scanning Blur bringt die Magie ins Spiel. Es handelt sich dabei um zwei stark verschwommene, kegelförmige Radialverläufe, die um 45° gedreht und effektvoll in Szene gesetzt werden. Sie machen sich außerhalb des oberen oder unteren Bildschirms breit und werden so zu wahren Bühnenmagiern der App. Sie verändern und betonen den jeweils aktuellen Zustand der App.
Bild Feedback
Unsere Feedback Clouds sind wie ein Freund, der dir über die Schulter schaut. Sie bieten eine visuelle Darstellung von Scans, bei denen noch Raum für Verbesserungen besteht. Taucht eine Unklarheit auf oder muss ein Fehler korrigiert werden, sind sie zur Stelle. Auf diese Weise tragen die Feedback-Wolken dazu bei, die Lernkurve der Nutzer anzukurbeln und helfen ihnen, die App effektiver zu nutzen.
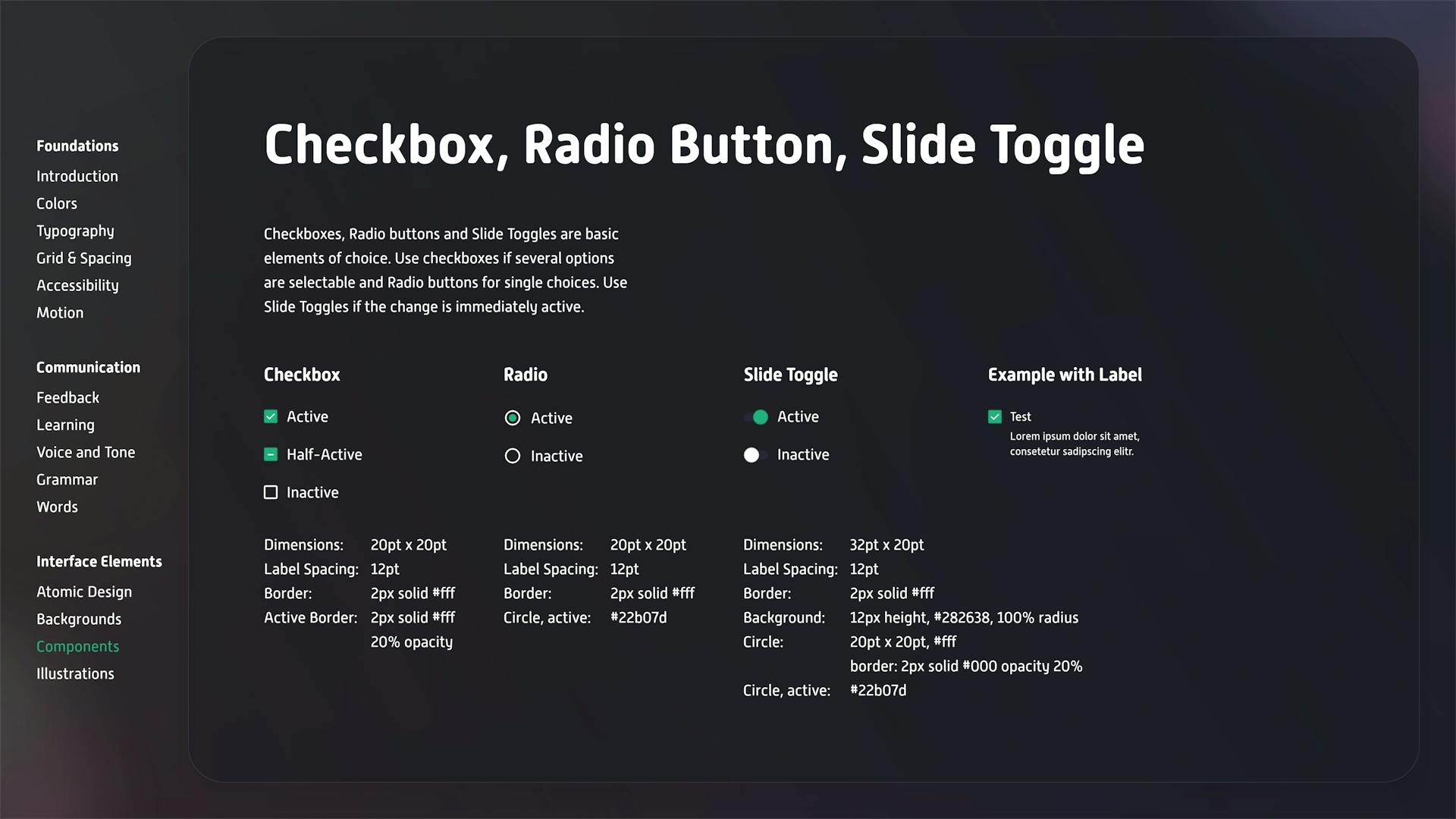
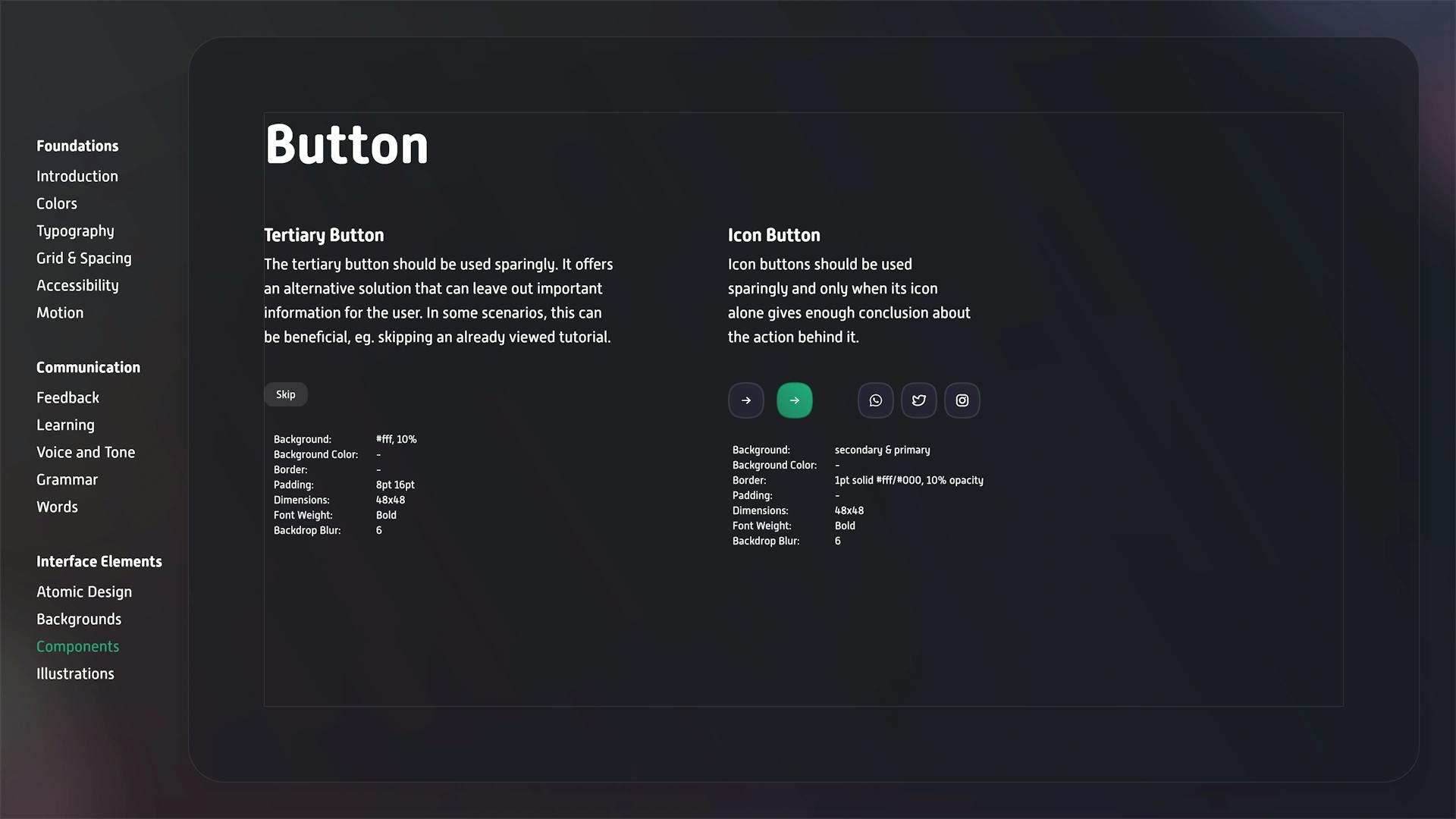
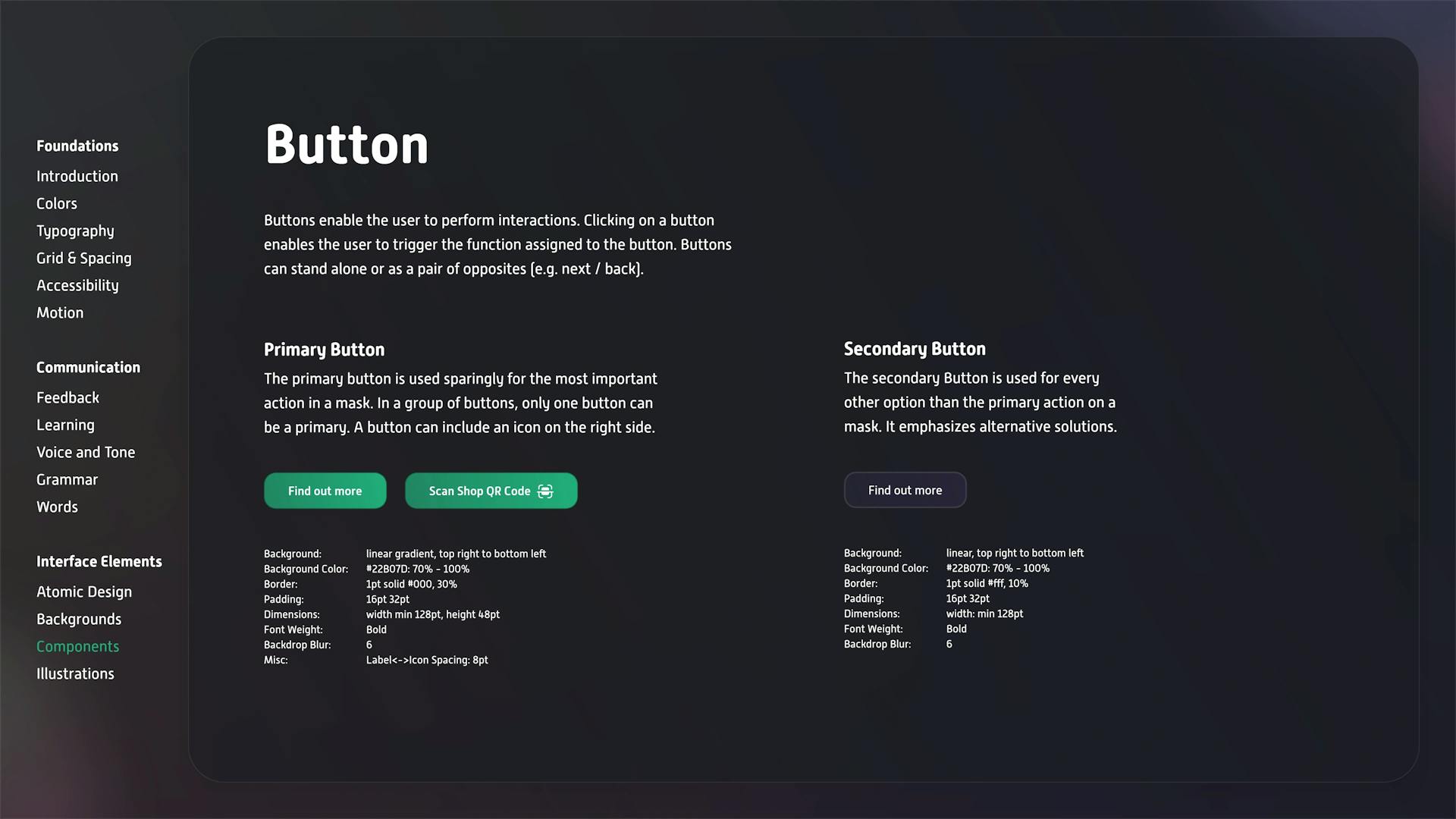
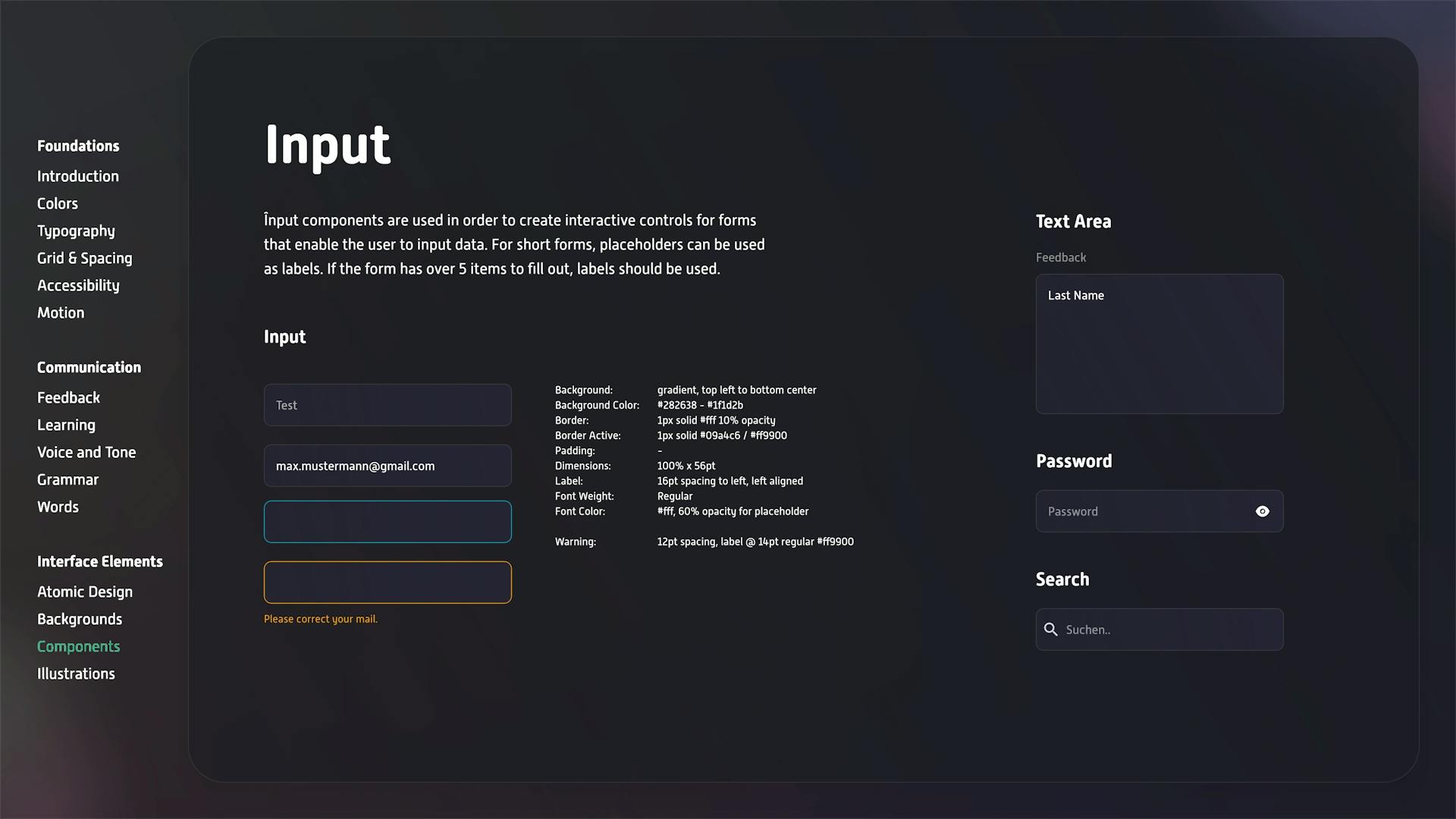
Design System: Komponenten
Kontrast als Herausforderung
Im Prozess der Farbauswahl und Komponentenerstellung stießen wir auf eine besondere Herausforderung: Die App zeigt vorrangig das Kameradisplay, das auf den Einkaufswagen gerichtet ist. Die Farbe der Wagen und Böden in Supermärkten variiert jedoch stark von hell bis dunkel. Nach umfangreichen Kontrast-Tests fanden wir die optimale Lösung: Die Benutzeroberfläche präsentiert sich nun standardmäßig im Dark Mode, ergänzt durch ein abdunkelndes Overlay über der Kamera. Kräftige Kontraste, angepasst an die Farben Weiß/Hellbraun und Schwarz, unterstreichen wichtige Elemente.
Einzigartiger Hintergrund
Um dem Hintergrund einen Hauch von Bewegung und Dynamik zu verleihen, nutzen wir verschwommene, pulsierende Ellipsen. Diese basieren auf geometrischen Kreisformen, die in den leuchtenden Primärfarben unseres Designsystems gehalten sind. Diese animierten Elemente können sowohl gemeinsam als auch individuell animiert werden. Doch hier ist Vorsicht geboten - so faszinierend Bewegungen auch sein mögen, sie sollten mit Bedacht eingesetzt werden, um nicht unnötig die Aufmerksamkeit des Nutzers auf sich zu ziehen.
Atomic Design
Die Entwicklung von Designsystemen ist ein Prozess, bei dem das atomare Design als klarer Leitfaden dient. Es ermöglicht uns nämlich, von abstrakten Konzepten zu konkreten Anwendungen zu kommen. Mit dem atomaren Ansatz können wir Systeme kreieren, die sich durch Einheitlichkeit und Skalierbarkeit auszeichnen und zugleich die Dinge in ihrem spezifischen Kontext aufzeigen. Anstatt das existierende System zu zerpflücken, fügen wir die Teile zu einem neuen Ganzen zusammen – quasi wie ein Puzzle, das sich von Anfang an zu einem stimmigen Bild zusammensetzt, ohne dass wir uns später abmühen müssen, die passenden Teile zu finden.
Ergebnisse und Ausblick
Ausblick
In Anlehnung an das Prinzip "Das beste UI ist kein UI" könnte eine Verbesserung der KI dazu führen, dass Fehlerquoten sinken und der Nutzer weniger mit der App interagieren muss. Zusätzlich könnten umfangreichere Tests der App wertvolles Nutzerfeedback liefern, das zur weiteren Optimierung genutzt werden kann. Es ist immer unser vorrangiges Ziel, das Nutzererlebnis möglichst angenehm und mühelos zu gestalten. Und wir verstehen, dass das kontinuierliche Sammeln und Nutzen von Feedback dafür ein unverzichtbares Werkzeug ist.